

网站建设中导航的设置是一个重点,导航是互联网产品中应用最广泛的基础元素之一,引导用户了解到网站的内容结构进而找到所求。作为基础控件,导航看起来简单,但却是产品设计中最复杂繁琐的一部分。因为我们想要让网站结构更清晰、想要向用户传达所有的信息,所以就赋予了导航越来越多的内容,使他们庞大异常,十分纠结。简化了,用户无法了解到页面结构以及自己的处境,产生困惑;复杂了,导航臃肿不堪,层峦叠嶂,既不美观也不好用。
那么,在清晰的信息架构下能不能让导航尽可能的更轻便、更灵动,是笔者本文想要探讨的话题。笔者看来,为导航塑身可以从以下几个角度来进行:1.简化结构;2.优化形式;3.打磨UI。
网站作为信息的集合体,要囊括海量的资源,从首页到二级页再到专题页进而底层页等等等等,信息的层级多且繁杂,所以就容易形成tab套tab再套tab的局面。那么作为导航塑身的第一步,我们要做的就是把这负责的结构尽量简化,让导航变得轻盈起来,或者至少看起来不那么臃肿。
A. 通过面包屑来简化导航结构
面包屑通常水平地出现在页面顶部,一般会位于标题或页头的下方。它们提供给用户返回之前任何一个页面的链接(这些链接也是能到达当前页面的路径),在层级架构中通常是这个页面的父级页面。面包屑提供给用户回溯到网站首页或入口页面的一条快速路径。
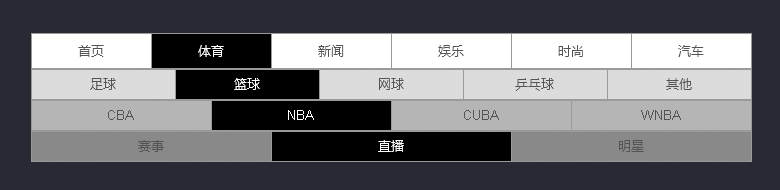
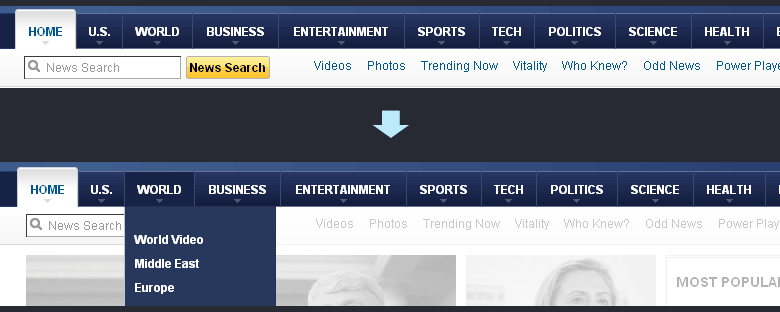
一个门户网站常见的结构是首页-频道页-专题页-子专题-底层页。如果我们想在门户网站看NBA的视频直播,那么我们来看下他的导航:
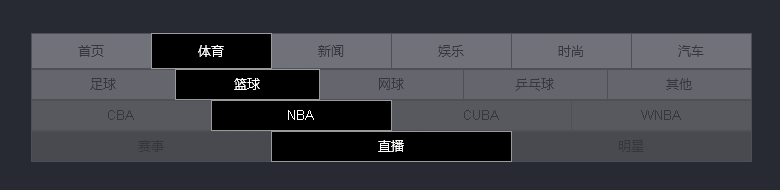
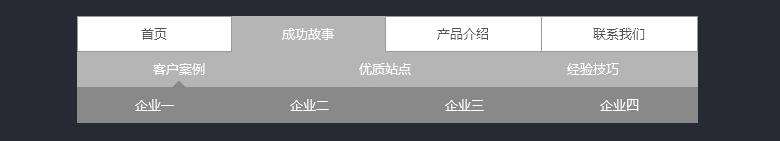
如果把信息层级全部展现在用户面前,就会形成上面的这种tab套tab的形式,使得导航臃肿不堪,占据页面很大的空间。可是如果我们把用户关心的导航内容提取出来,就会得到下面的结构:
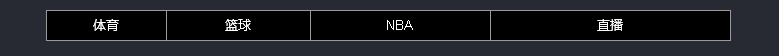
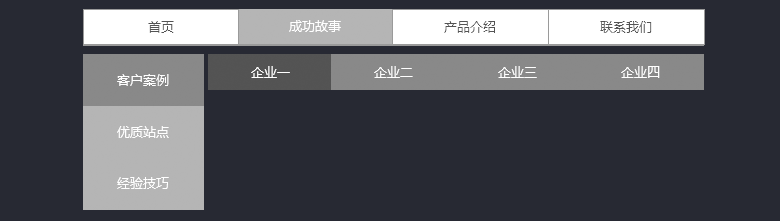
再扁平化一下:
这就是清晰的面包屑导航。综上,面包屑导航能够让复杂的层级结构扁平化,使得导航更加轻盈。
面包屑导航还有一些变体,是基于用户线性操作逻辑衍生出来的。在无线端产品中应用更为广泛,因为移动设备的显示区域有限,无力支撑庞大的导航结构。在用户点击当前导航内容后,当前导航消失进去下一级导航,并提供返回按钮。
当然,使用面包屑来简化导航结构也是有条件的,不是所有的导航层级都可以用这种方法来简化。面包屑导航更符合用户线性思维导向下的操作逻辑,例如,用户想要看NBA直播,那么他一定不关心娱乐圈发生了哪些八卦,也不care足球或者网球有什么新闻,CBA,CUBA他可能也不十分在意,那么面包屑的线性导航就可以满足用户的需求。或者是由于空间或者设备原因,我们无法提供更为详细的导航,而采用线性简化导航的处理方法。
B. 合并导航层级
导航的庞大往往是由于层级过多导致,那么减少层级的一种有效方法就是合并导航层级,例如把二级和三级导航合并,就减少了三级导航,让导航轻便一些。
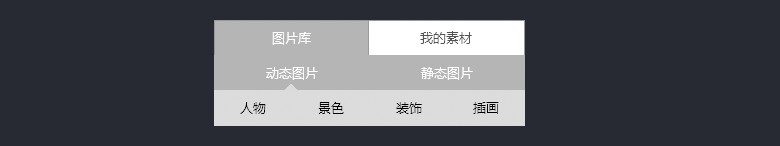
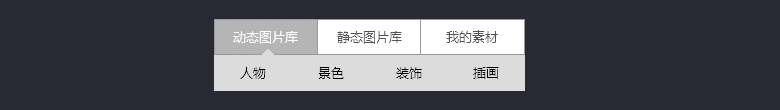
如上图,图片库包括动态图片和静态图片,每个分类下面又有小的分类,这样的导航层级在产品中十分常见,略显臃肿。那么通过合并层级就可以把导航精简到两级,处理后的导航如下:
瘦身后的导航看起来结构也比较清晰,而且没有影响到信息的传达。
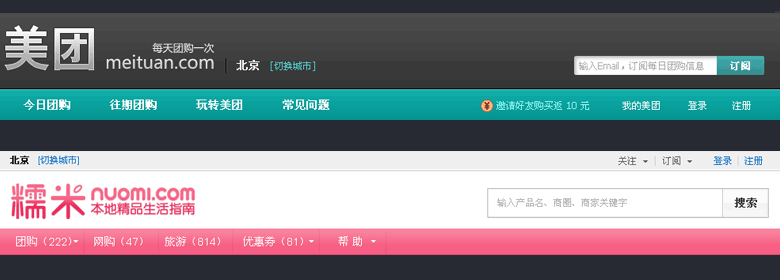
对比下美团和糯米的导航:
美团把注册登录和个人信息等功能性导航和网站主导航做了合并处理,为网站首屏节约出了宝贵的空间。
C.隐藏部分导航
简化导航结构的第三种方法是把部分层级或者导航内容隐藏起来,使得导航看上去轻便一些。
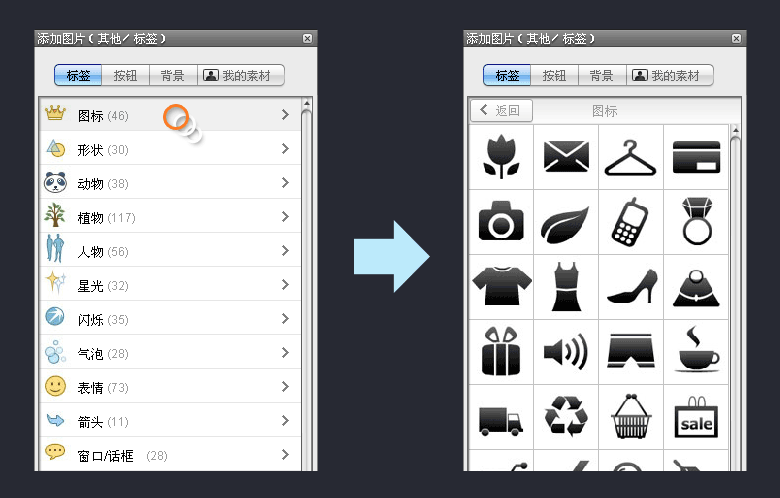
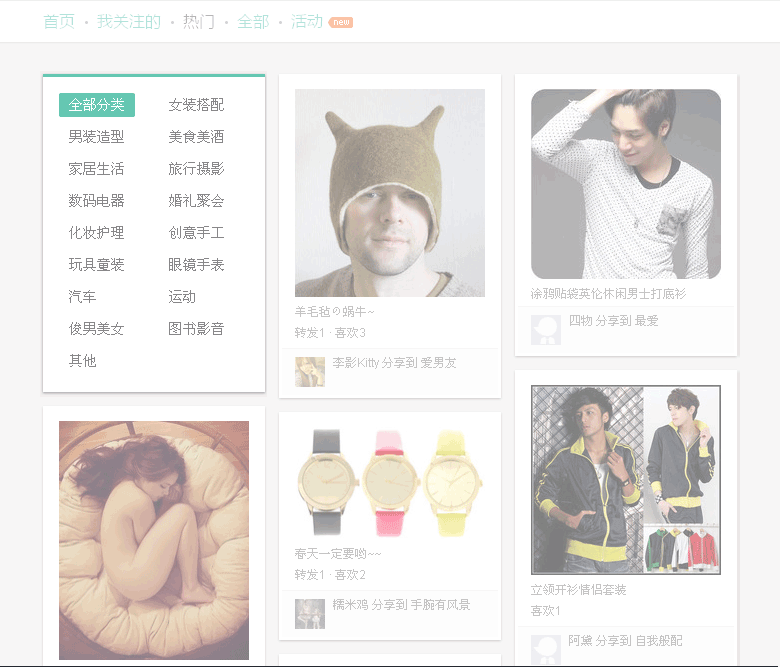
当导航里的内容特别多的时候,可以选择把主要内容留下,次要内容隐藏的方法来处理。例如:
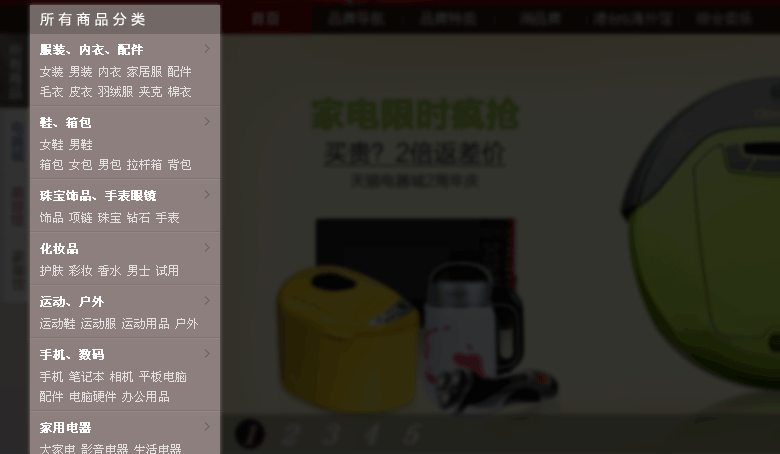
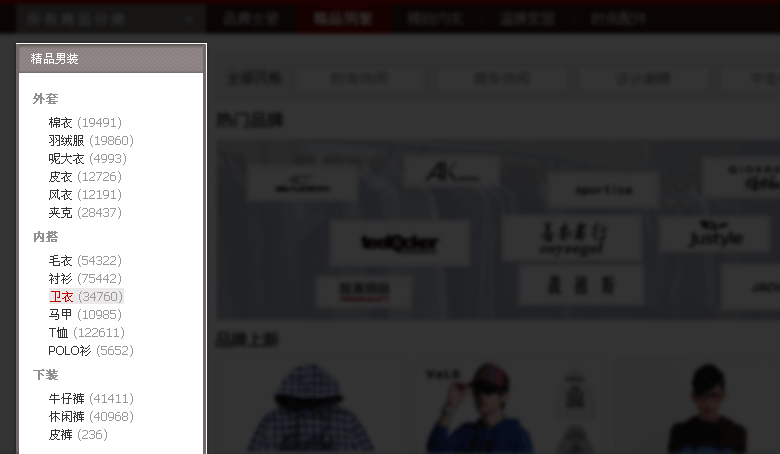
当页面空间有限,无法容纳更多层级的时候,可以选择把次层级隐藏收起,鼠标滑过或者点击后触发此层级的方法处理,这样的例子有很多:
2.优化形式
有些时候,我们无法判断用户在浏览产品或网站时是否是线性思维,也无法对导航结构进行再精简,那么我们怎样让导航再“瘦”那么一点呢。
A.将一维导航变为二维导航
将一维导航转化为二维导航,能够有效的减少层叠导航带给人的重复感和复杂感,能够让操作富有变化,进而提升体验。
类似的列子也有很多:
B.将复杂的层级单独处理
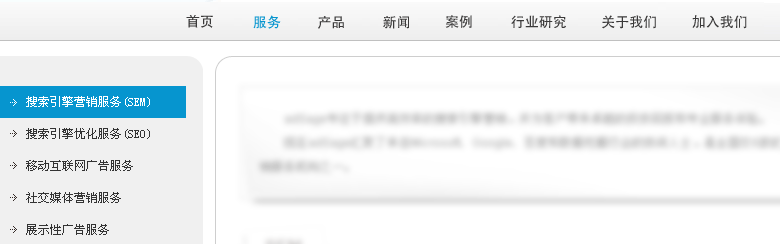
当某一层级的导航内容丰富到一定程度,他就可以充当一个独立控件来单独设计了,他们可以作为页面的元素来单独存在,可能看起来都不太像是导航。
3.打磨UI
说到让导航轻盈,UI是最为常用的手法,在此笔者不做太多的陈述,但是需要注意的是,导航的轻盈与否与导航所处的页面以及重要程度有很大关系。比如在首页,用户需要对页面有整体认知的情况下,导航的UI就不能改太轻薄,而是应该先声夺人,让用户直接注意,并浏览发现所求;同样的,当用户进入到相关的页面开始浏览时,导航的作用就是路灯和司南,这时的导航就不如在首页时那样重要,那么导航就需要轻轻的、悄悄的在用户旁边随时等待着被注意并使用。
电商首页的导航UI上吸引了不少眼球,但是到了结果页导航变成了几乎没有装饰的效果,因为在结果页,用户主要是来浏览产品,所以导航的作用就弱了。
综上,是开拓者对导航塑身的一点认识,清晰的导航能够让页面简单易用,反之也会大大影响页面的信息流畅度,所以在导航设计时要精心处理,一点浅见与大家分享。
郑州网站建设 | 郑州网络公司 | 郑州网站制作 | 郑州做网站 开拓者科技 www.zzktz.com